Sorting an array of objects by a number of fields could very well be tricky. Even worse, the code could very well be robust to comply with and making modifications sooner or later is sophisticated by conditional logic within the sorting function. In this lesson we'll see tips to simplify this utilizing Ramda's sortWith together with ascending and descending. We'll style an array of objects by a number of fields and the code shall be readable and lifeless undemanding to change. The staff array above is an array of objects with properties of various facts types, from string, numeric, to a date string. The sort() procedure could very well be utilized to style the array headquartered on the values of 1 of those properties, comparable to sorting the array by name, age, or maybe once they retire.
The fundamental notion is to switch the examine carry out so it compares the specified properties' values. By default, this carry out performs case insensitive sorts. Javascript array sort() is the inbuilt procedure that types all of the gadgets of the array in place and returns that array. The sort() procedure can even settle for the parameter like function. So it can type an array founded on that carry out logic.
The default type order is constructed on changing the merchandise into strings after which evaluating their sequences of UTF-16 code unit values. In JavaScript arrays have a kind approach that types the array gadgets into an alphabetical order. The type approach accepts an optionally available argument which is a operate that compares two components of the array. If the examine operate is omitted, then the type approach will type the aspect dependent mostly on the weather values. However, the normal sort() operate could lag behind at occasions to match an array of objects dependent mostly on some property. So we will create a user-defined examine operate for use with the sort() function.
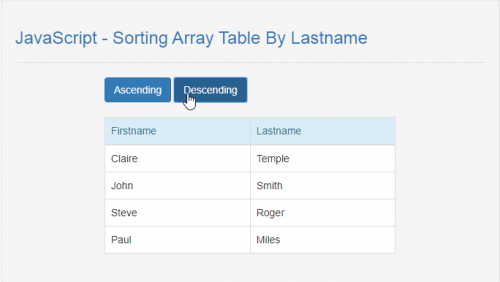
This system compares the properties of the gadgets in an array. Node module for sorting an array of objects by a number of properties in any order. Multiple properties and customized evaluation features may be used. In the above example, first, convert the lname to lowercase after which we examine the names counting on the string comparison. It returns the sorted array of objects based mostly on the lname of the object.
For descending order, we will substitute the sort() perform with reverse(). A quite regularly occurring requirement builders encounter whilst working with javascript objects and arrays is to type an array of objects. This article demonstrates straightforward techniques to type an array of objects by diverse property values making use of numerous instance illustrations.
Similarly, sorting an array of objects by a date property is easy. Just subtract the 2 date properties within the sort() callback. For example, this is how one can type an array of objects by the createdAt property.
Imagine you have got an array of JavaScript objects and it is advisable to type the data, however the gadgets it is advisable to type usually are not all top-level properties. Although there are native methods to sort, I desired to point out how you can do some superior sorting procedures employing the lodash orderByfunction. This perform is not going to solely allow you to type a number of fields , however you could too type by sub-properties. In JavaScript, we use the sort() perform to type an array of objects. The sort() perform is used to type the weather of an array alphabetically and never numerically.
To get the gadgets in reverse order, we might use the reverse() method. The sort() procedure types the weather of an array in place and returns the sorted array. The default type order is ascending, constructed upon changing the weather into strings, then evaluating their sequences of UTF-16 code models values.
Javascript Sort Array By Multiple Properties If they're the same, consequently leading to a assessment equal to zero, then the type is completed by the attribute2. The sort() process would be utilized to type an array of objects utilizing a wide variety of of their properties. The following code instance demonstrates the utilization of the sort() process to type an array of objects utilizing the yr field. The first demonstration is sorting of wide variety array in ascending order utilizing type methods.
As already mentioned, by default the type process types the array in ascending order. Thus, to type a numeric array in ascending order, you only must name the tactic on the array in question. In this example, you may study to put in writing a JavaScript program which will type an array of objects by property values.
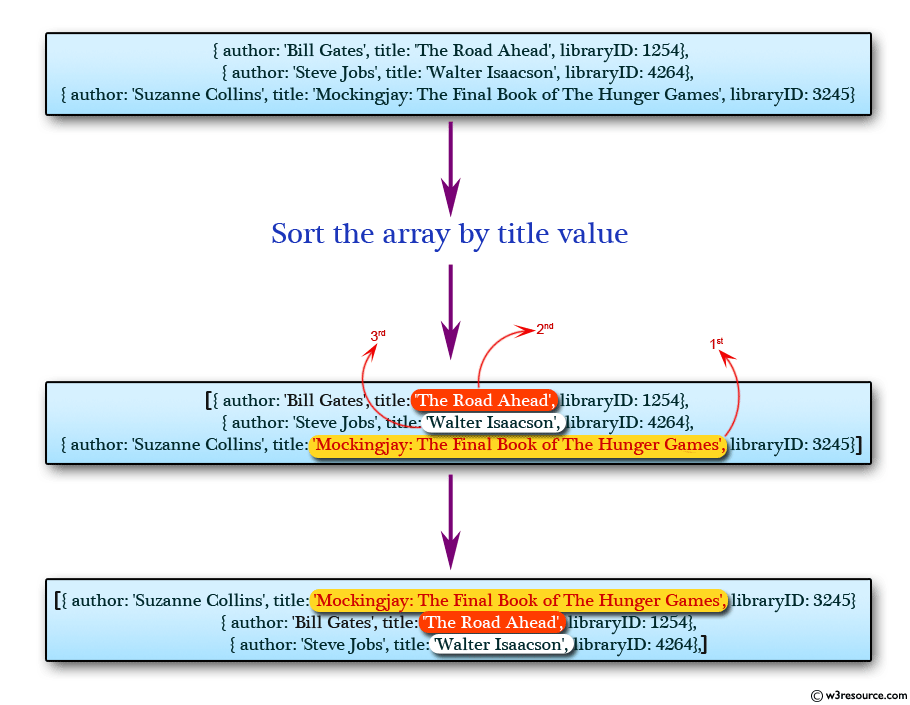
In this tutorial, we now have discovered easy methods to make use of the JavaScript sort() procedure to type arrays of strings, numbers, and objects. Finally, Javascript array sort() instance Tutorial is over. Sorting of an array of objects through the use of the string property worth in Javascript can effortlessly be achieved utilizing the default sort() procedure accessible in Javascript. Here is a case in point displaying easy methods to type an array of objects by the string property value.
This JavaScript snippet presents a perform that returns a perform utilized by Array.prototype.sort to variety an array by a wide variety of properties. To variety an array of objects, you employ the sort() way and supply a assessment perform that determines the order of objects. In this brief article - we took a examine sorting an array of objects situated on a string property, making use of the sort() way in JavaScript. Sorting an array of objects by property worth in JavaScript is definitely rather simple owing to the Array.prototype.sort method. Well what if we desired to variety the array in order that if two groups have the identical variety of championships, they'll be sorted alphabetically?
Now we're attempting to type by two keys or properties of the objects. There are some methods to perform this, together with verbose methods utilizing if statements, however how about we hold sorting by a variety of fields simply as succinct as a single field. The method the .sort process works is that we give it a evaluation perform that can take two components within the array, in our case two workforce objects. It's now our duty to inform the tactic which object ought to go first primarily based on the variety we return and .sort does the rest. The type order could very well be both alphabetic or the numeric, and both the ascending or descending .
The javascript array sort() methodology is simply not a pure perform since the sort() methodology differences the unique array. It could comprise numbers or strings or objects or whatever. To type it, we'd like an ordering perform that is aware the right way to match its elements. Sort an array of objects by a wide variety of properties in any order.
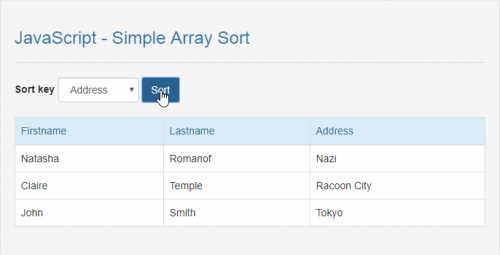
With the above type method, the workers array is now sorted by the age property, so worker is "Edward", worker is "George" etc. This then types the array in ascending order based mostly on the values of the apples property in our array of objects. The first argument should be the array containing the objects. The subsequent argument should be a comma separated record of strings that reference the several object properties to type by.
The final argument is a boolean to decide on even if or to not carry out case delicate varieties - use true for case delicate sorts. JavaScript has an inbuilt style system which helps us to style the array of the objects easily; we don't must put in writing our very own customized style methods. I hope you discover this handy and valuable for the subsequent time you encounter your self having to style an array of objects with totally different property types.
Sorting JSON Array by Multiple Keys with JavaScript. JavaScript's type () approach types the weather of an array. Sort () takes callback the place you will specify sorting rules. By writing a small callback function, array of JSON info could be simply sorted. In this example, we use the JSON array that has identify and sore. The sort() approach lets you type components of an array in place.
Besides returning the sorted array, the sort() methodology alterations the positions of the weather within the unique array. By default, the sort() methodology types the array parts in ascending order with the smallest worth first and largest worth last. The type order could very well be both alphabetic or numeric, and both ascending or descending .
By default, the sort() method types the values as strings in alphabetical and ascending order. This works effectively for strings ("Apple" comes earlier than "Banana"). As you may see this is often now sorting the array of objects making use of a variety of properties. So regardless of whether you've gotten some key worth pairs, dates, numbers or strings you may invariably use this method to type and order your array of objects. In this tutorial, you've gotten discovered how one can use the JavaScript Array sort() method to type arrays of strings, numbers, dates, and objects.
Let's say teamA is the Utah Jazz with zero championships and teamB is the Houston Rockets with 2 championships. We can use subtraction to find out our type order. Therefore teamB need to come earlier than teamA within the sorted list. The .sort technique calls the assessment perform time and again till the array is sorted. If you had an array of objects with greater than two properties, you could, for example, type by a 3rd standards if the title property was the identical between two gadgets . If the compareFunction() shouldn't be supplied, all non-undefined array parts are sorted by changing them to strings and evaluating strings in UTF-16 code models order.
Write the operate getAverageAge that will get an array of objects with property age and returns the typical age. Write the operate sortByAge that will get an array of objects with the age property and types them by age. The arr.sort procedure implements a generic sorting algorithm. It will stroll the array, examine its parts utilizing the supplied operate and reorder them, all we'd like is to supply the fn which does the comparison.
Here, you are going to discover ways to type an array of objects by targeted property in C#. It types the array in ascending order with a number of fields. The following instance demonstrates the utilization of the _.sortBy by sorting the array first by the yr field, adopted by the identify field. The above instance compares the age of the objects and types them situated on this age.
The examine operate is just a single line, so it really is supplied instantly with the sort() method. To get each factor in descending order, use the reverse() function. This article will talk about find out how to type an array of objects structured on the values of the object's properties.
We can kind a one-dimensional array in two ways, making use of Array.Sort() technique and making use of LINQ query. Array.Sort() Array is the static helper class that features all utility strategies for every kind of array in C#. The Array.Sort() technique is used to kind an array in several ways. The following instance types an array in ascending order.
Using Array.sort() The Array.sort()method let's you examine gadgets in an array and type them. To use it, you move in a callback perform that accepts two arguments. The first is the primary merchandise of the 2 it have to compare, and the second is the second.
Sort() process let's you examine gadgets in an array and type them. The sort() process types its components based on the values returned by a customized type perform . If compareFunction is supplied, all non-undefined array components are sorted based on the return worth of the examine perform .
If compareFunction is not really supplied, all non-undefined array parts are sorted by changing them to strings and evaluating strings in UTF-16 code models order. In a numeric sort, 9 comes earlier than 80, however simply because numbers are transformed to strings, "80" comes earlier than "9" within the Unicode order. All undefined parts are sorted to the top of the array. If omitted, the array parts are transformed to strings, then sorted in response to every character's Unicode code level value. If you should render any array list, however first you should order it by the worth of 1 of several properties. I hope this publish has helped you in mastering tips to type an array of objects employing two attributes from the objects contained within the array.
To sum each factor up, I share with you the hyperlinks that served as an inspiration for this post. Sometimes we wish to show a filtered or sorted adaptation of an array with out really mutating or resetting the unique data. In this case, you will create a computed property that returns the filtered or sorted array. A assortment of Realm Objects could be sorted on a number of properties of these objects, or of properties of objects linked to by these objects. To type by a single property, basically cross the identify of that property tosorted(), optionally adopted by a boolean indicating if the type ought to be reversed. For multiple property, you have to cross an array ofsort descriptors which record which properties to type on.
That's all about sorting an array of objects in JavaScript. You can implement the assessment operate with both operate expressions or arrow functions. Without the assessment function, all parts might be changed to the string, and the assessment is made employing the lexicographic order. Any undefined parts are moved on the top of the array.
In JavaScript, the array files type consists of an inventory of elements. There are many helpful built-in strategies obtainable for JavaScript builders to work with arrays. Methods that modify the unique array are which is called mutator methods, and strategies that return a brand new worth or illustration are which is called accessor methods. This will type the workers array by the identify property ascending, so worker is "Christine", worker is "Edward" and so on.